折腾了许久的前端项目终于要上线了 … ^_^
最近有个项目是使用vue开发的前端工程,在历经一个月的开发之后,终于需要上线了。记录一下用宝塔面板部署vue项目上线的过程。
部署方式
将vue项目进行打包
运行以下命令:
npm run build
或者在webstorm的package.json运行build

运行之后生成dist文件夹

生成的dist文件夹则是本项目最终的产物,可以将它部署到常见的web服务器中,如:
- Ngxin
- Apache
- tomcat
- IIS
- Node.js
- ··· ···
宝塔面板部署网站
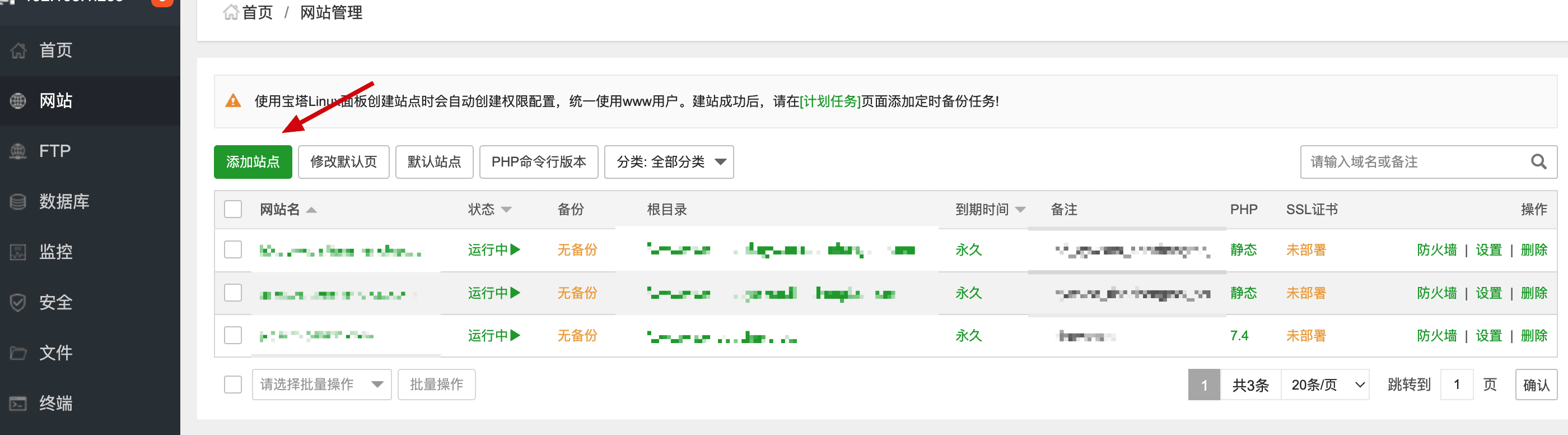
登录宝塔面板,新建网站

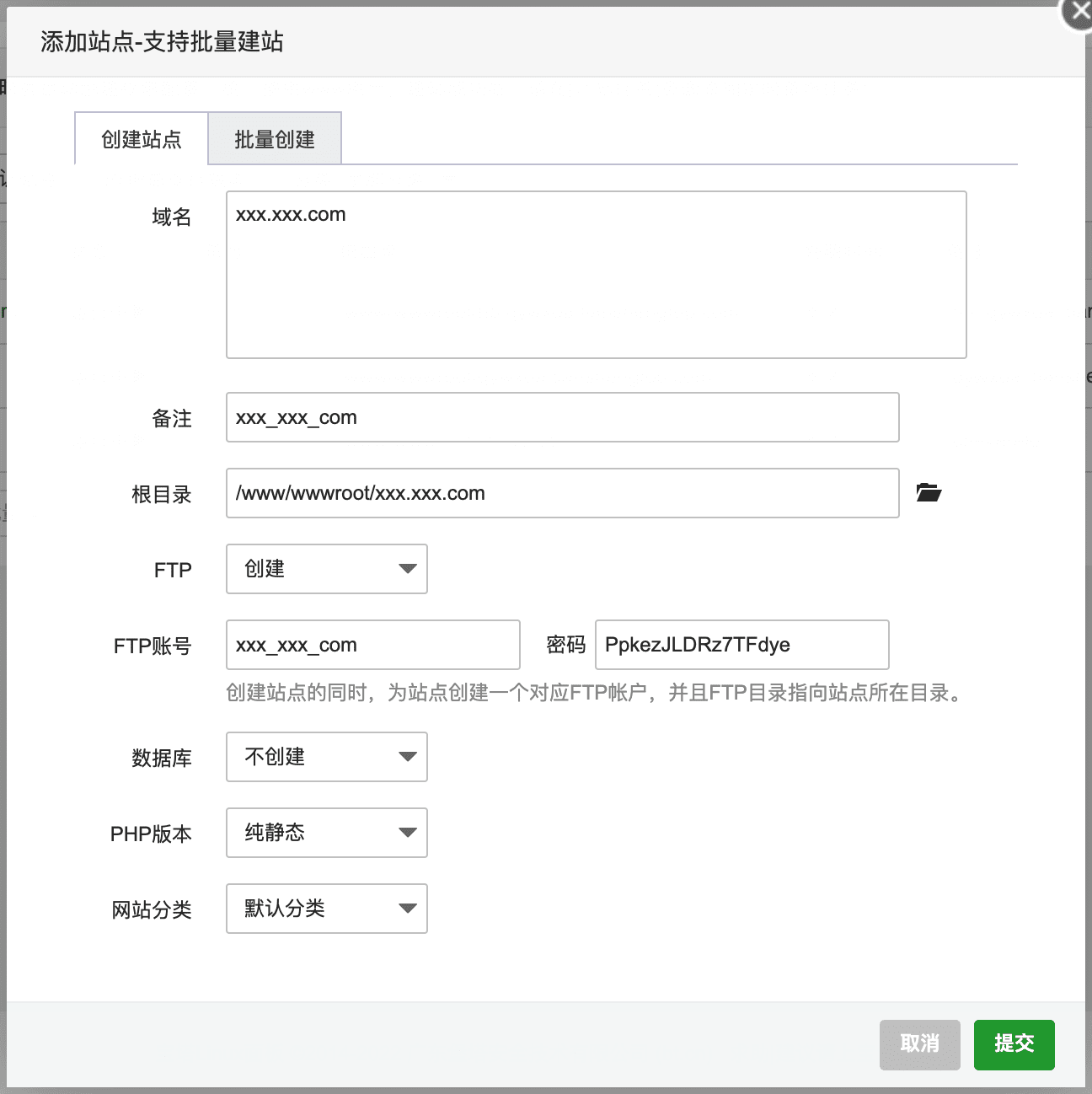
输入域名,创建FTP,因为没有用到PHP,选择纯静态即可。

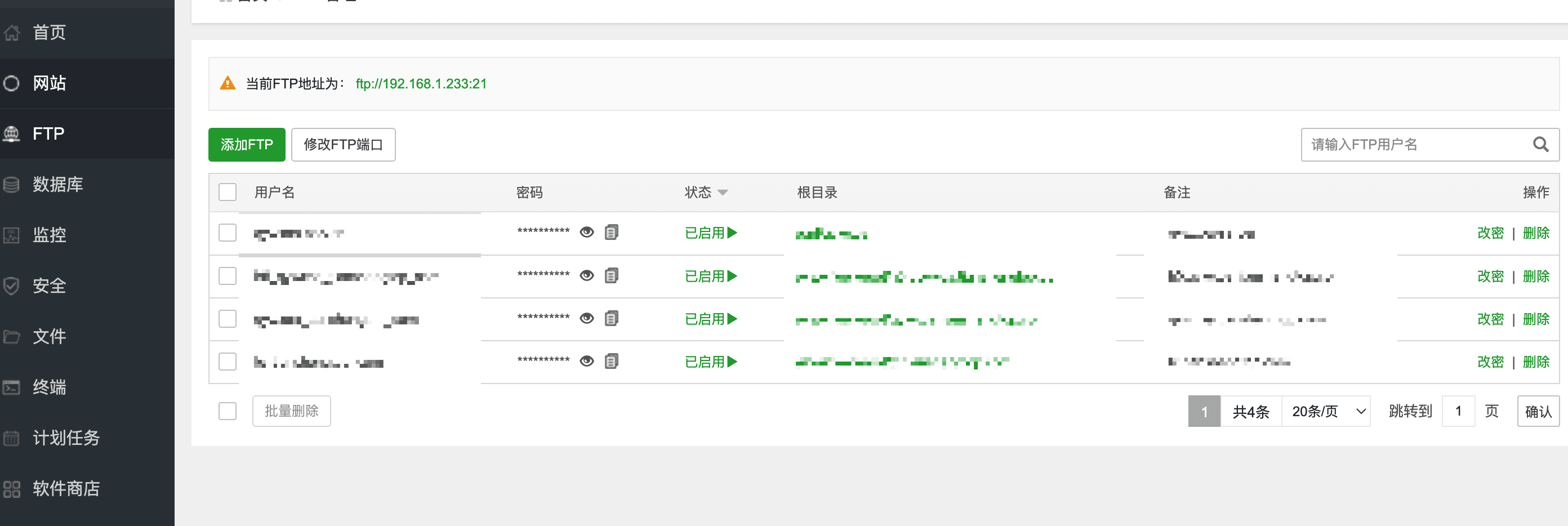
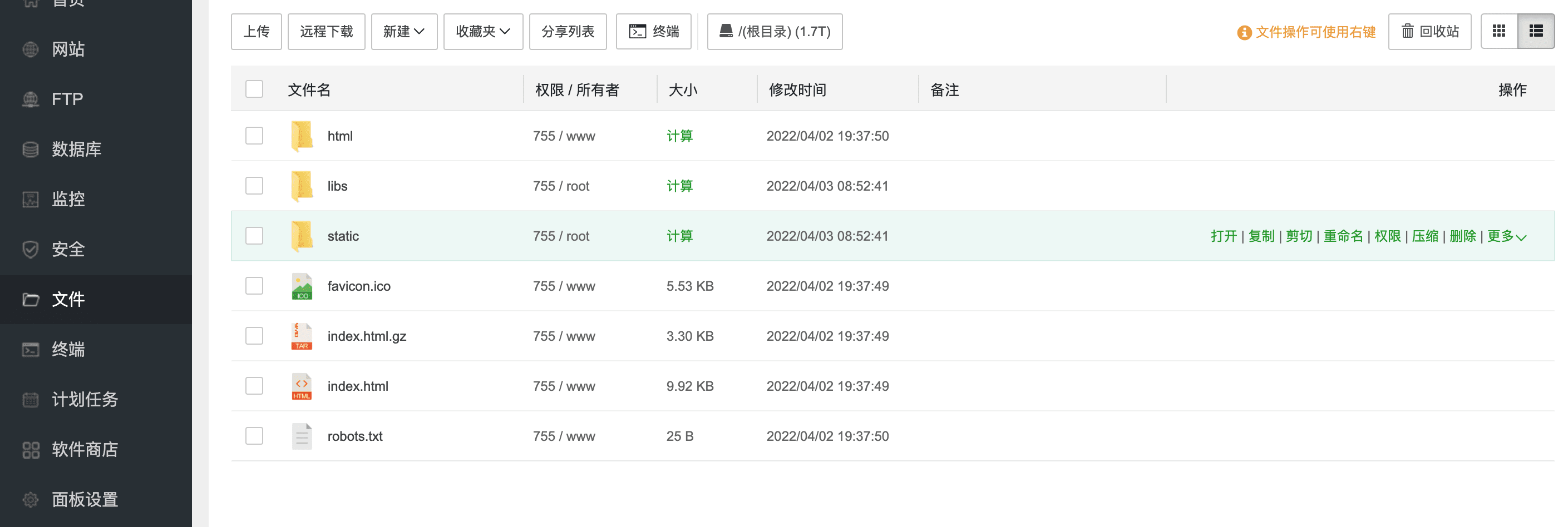
创建完成之后去FTP上传dist文件夹的内容到相应的路径


验证网站
在上传完网站文件之后,输入设定的域名就可以访问网站了。
踩坑记录
vue项目部署后刷新页面出现404错误
原因是由于vue项目使用
history模式,只需要将之改成hash重新打包上传即可。另一个解决方法是在服务端解决:
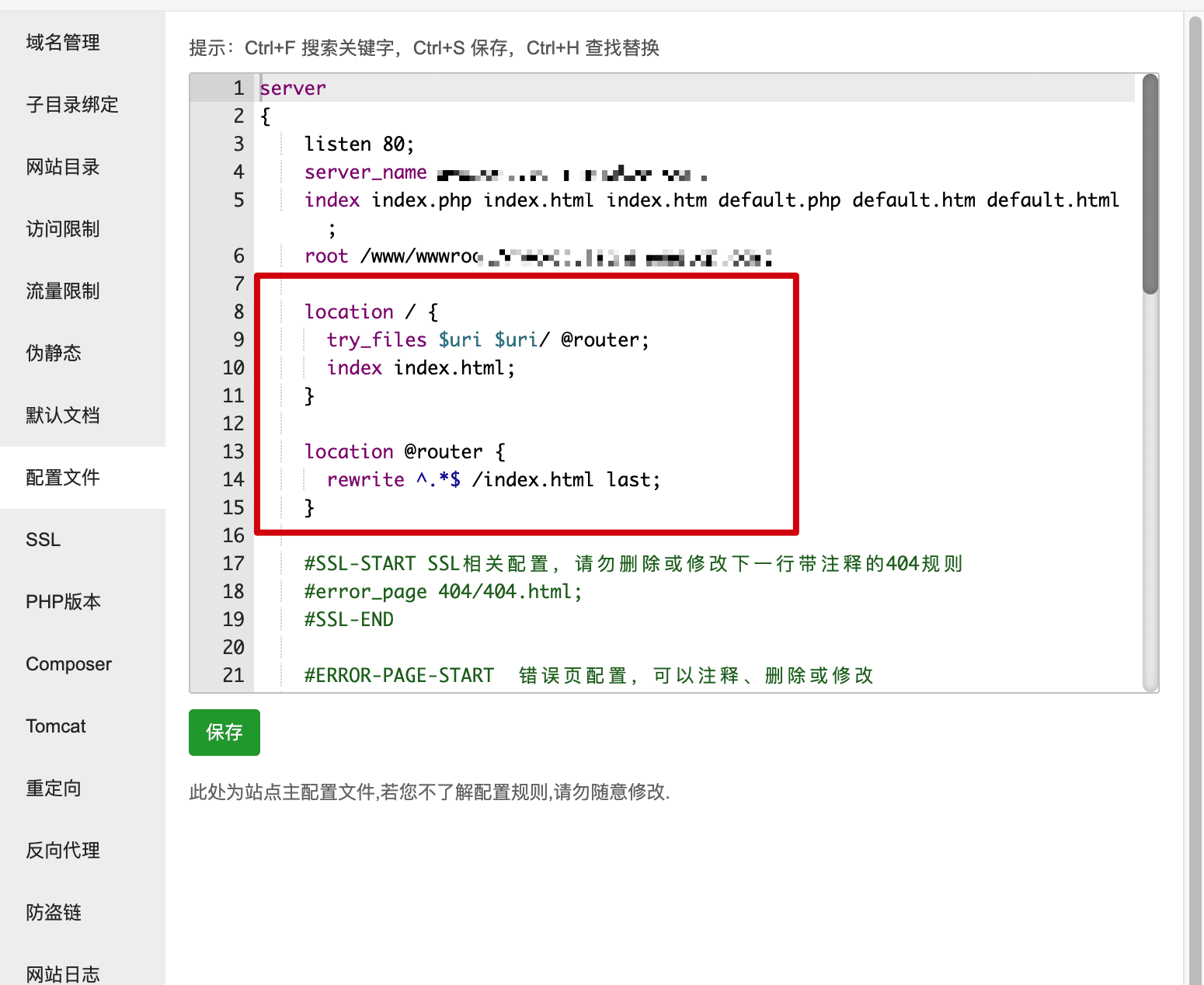
在宝塔面板网站菜单,找到部署的vue站点,打开设置,在配置文件设置中添加以下代码:
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}添加到如下位置: